Planning
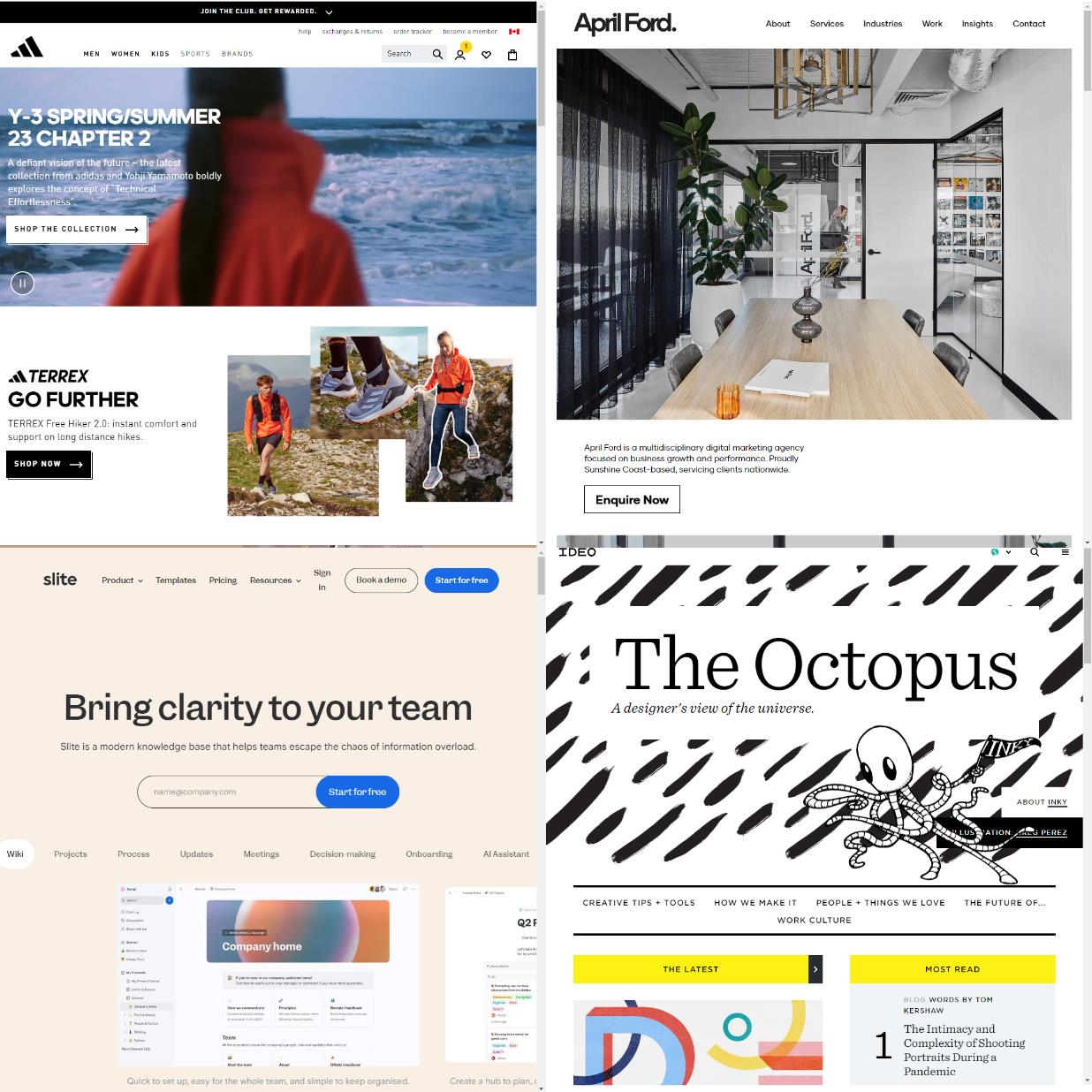
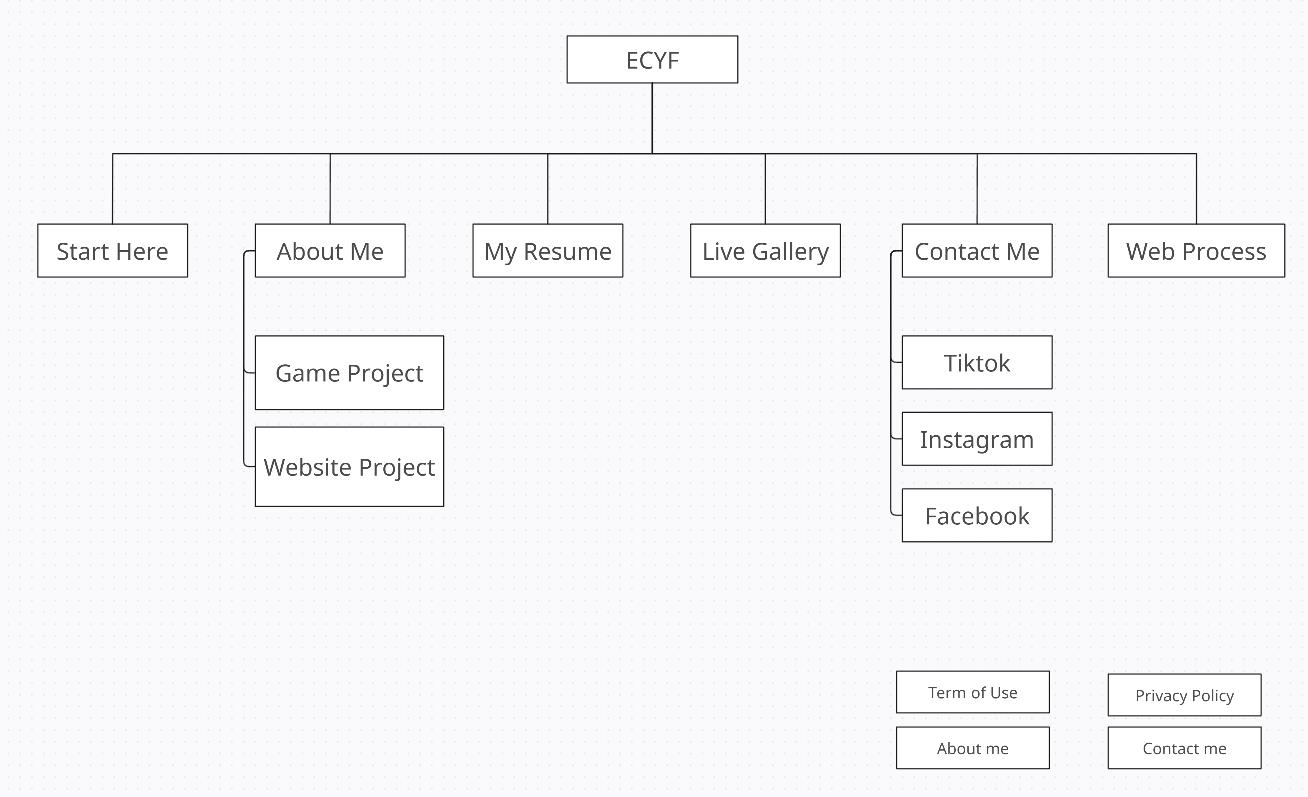
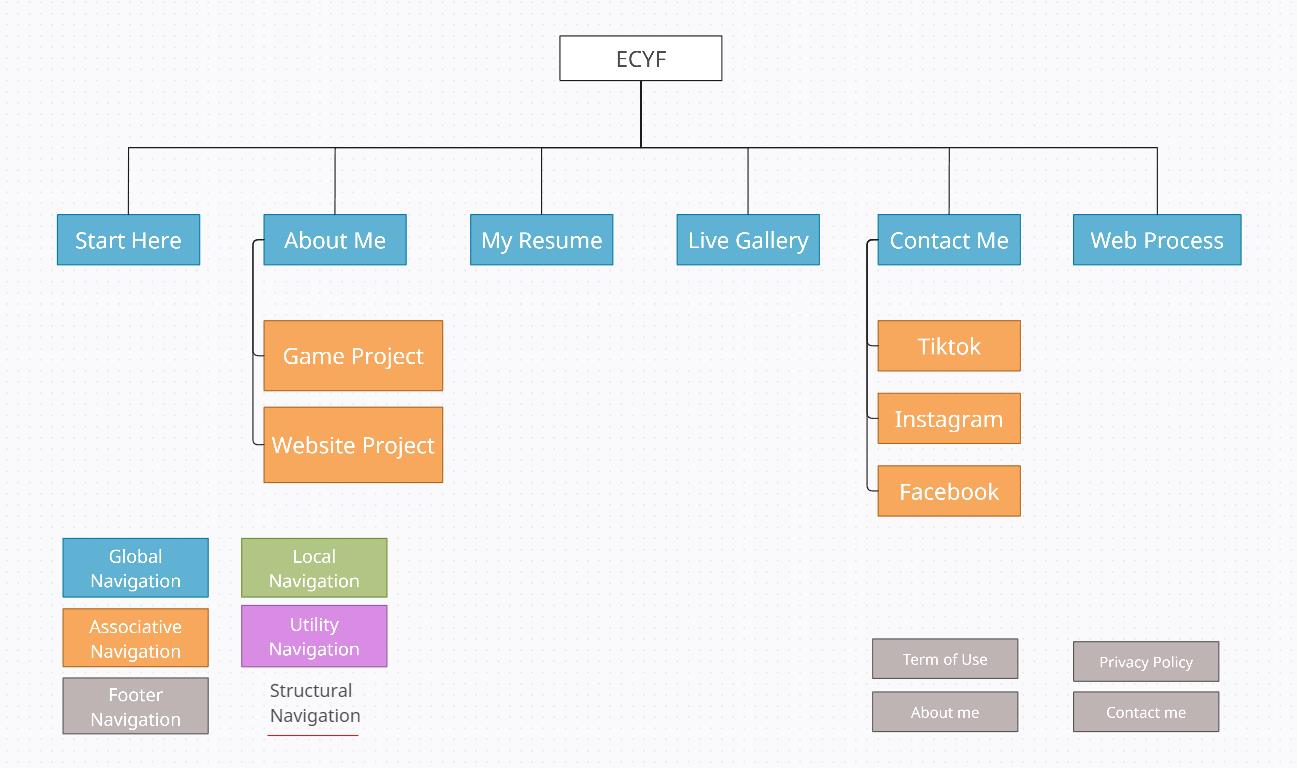
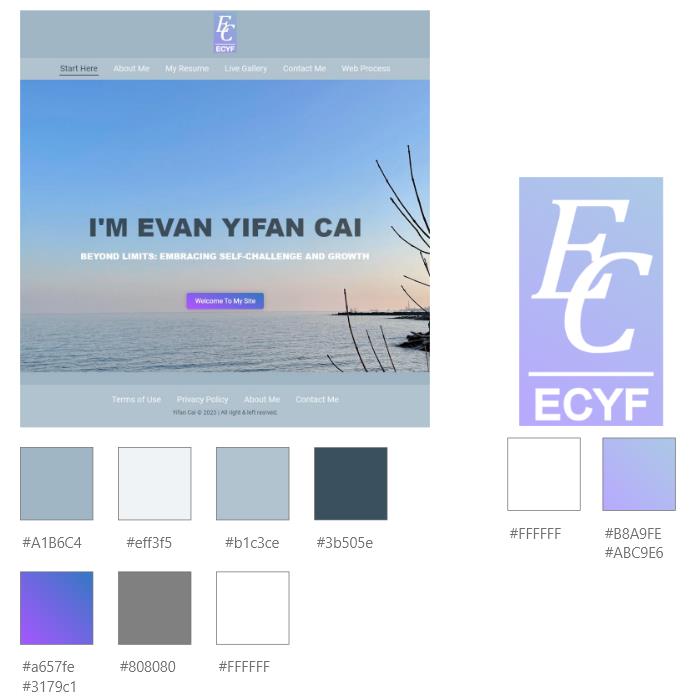
The original purpose of this website was to get to know me, "Yifan Cai," better. In terms of site planning, I began by browsing numerous websites for inspiration, for example, adidas.ca, slite.com, and aprilford.com. I began by deciding on the content of my pages and listing them on an information architecture plan. Then I used my iPad's sketching feature to create a scribbled wireframe drawing, which I then converted into a formal wireframe model in Adobe XD. Following the completion of the wireframe, I followed the WCAG 2.0 guidelines to create my graphic design prototype, ensuring that my web pages were accessible to anyone.